Du bist auf der Suche nach hilfreichen Tools um deine Webseite zu verbessern? Folgende Tools nutzen wir gerne und verwenden sie in unserer SEO Siteclinic.
Inhaltsverzeichnis
Tools zur Webseiten-Analyse
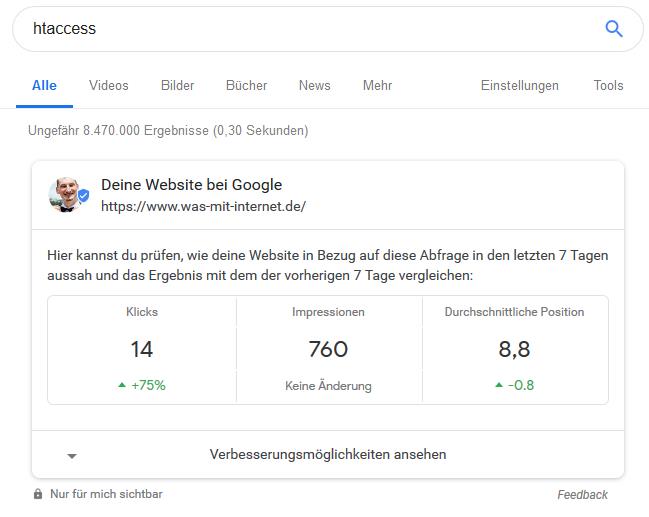
Das Hilfsmittel der Wahl sollte so nah wie möglich an der Quelle stehen. Aus dem Grund sollten alle Webseiten innerhalb der Google Search Console (ehemals Webmaster Tools) angemeldet werden. Mit der Konsole erfahrt ihr zu welchen Suchbegriffen eure Webseite von Google ausgeliefert wird und wie viele Menschen auf die jeweiligen Ergebnisse geklickt haben.

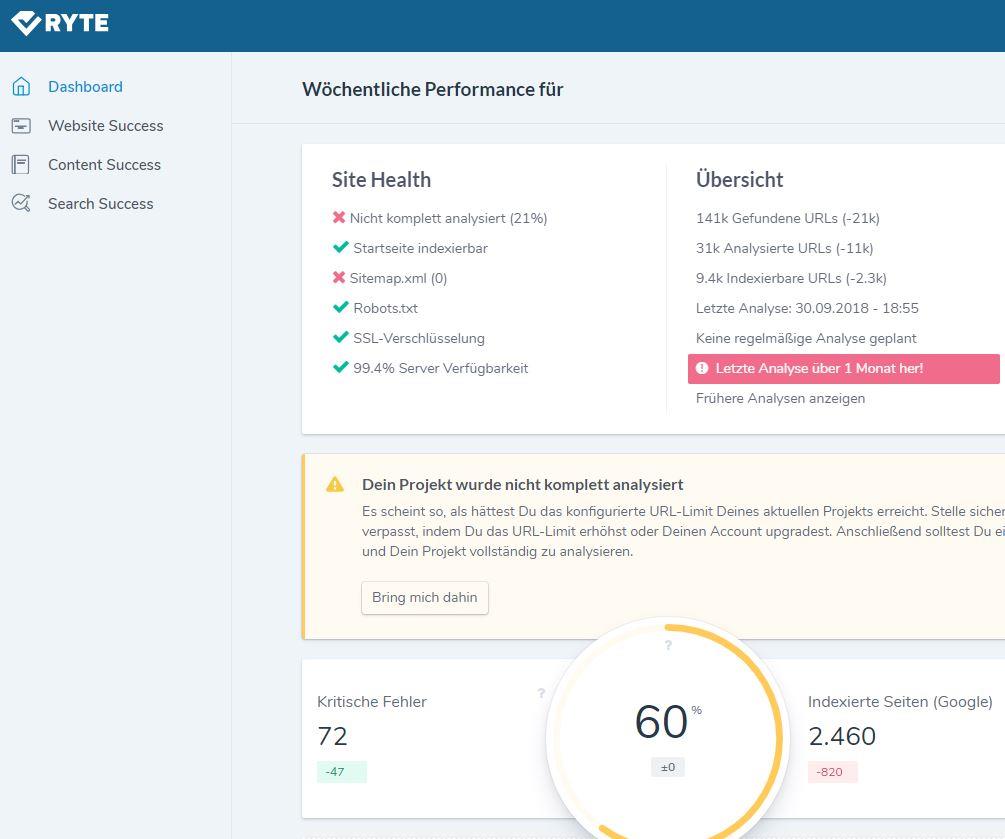
Ryte – ehemals Onpage.org (Affiliate-Link) – in der kostenlosen Version lassen sich 100 Unterseiten crawlen, fünf konkrete Seiten via Focus prüfen und fünf WDF-Abfragen starten. Perfekt um einen Eindruck von der Seite zu gewinnen.

SEObility (Affiliate Link) – kostet einen geringen Obolus. Analysiert im Nachhinein allerdings deine Webseite, gibt auf anschauliche Art Tipps zur Verbesserung und treibt dich an die Prozente zu verbessern 😉
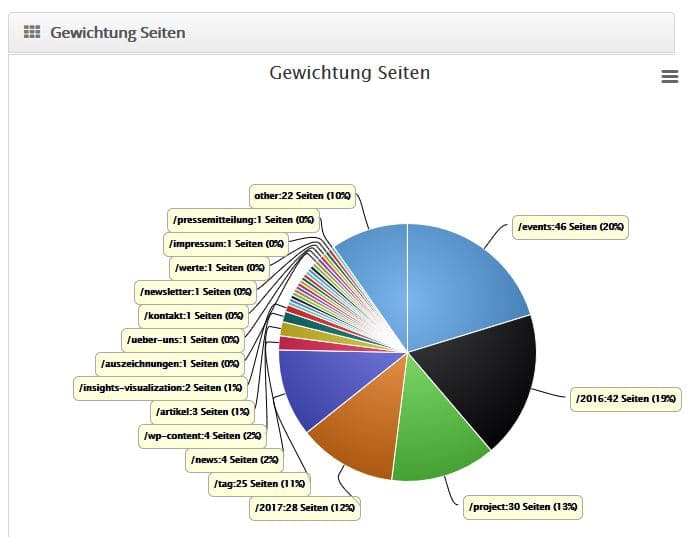
SeoratioTools – nutze ich gerne um Keywords zu erhalten, die auf unterschiedliche Seiten verlinken. Die Gewichtung der Seiten veranschaulicht auf einem Blick sehr schön, ob die interne (Link)struktur vernünftig gestaltet wurde.

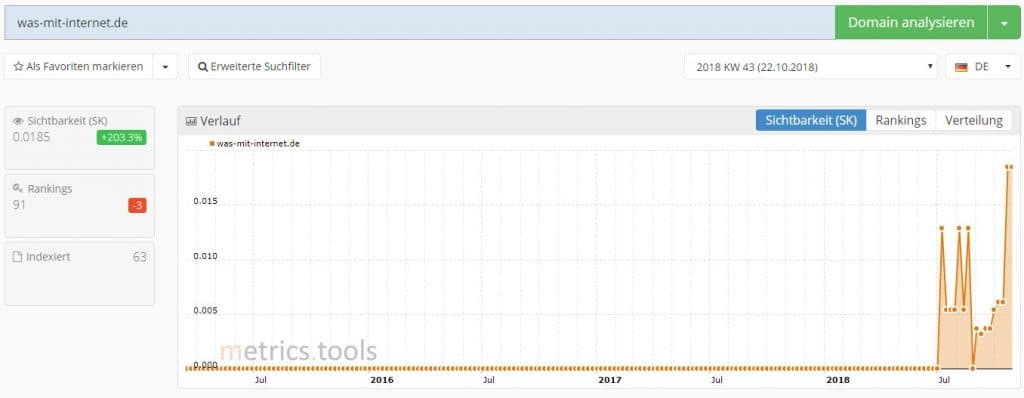
Metrics.tools – funktionieren ähnlich wie Sistrix. Aus einem Datenbestand aus bestimmten Suchphrasen wird ein Sichtbarkeitsindex erstellt. Dadurch erfährst du, zu welchen Wörtern deine Webseite zu finden ist und wie oft diese Wörter gesucht werden.

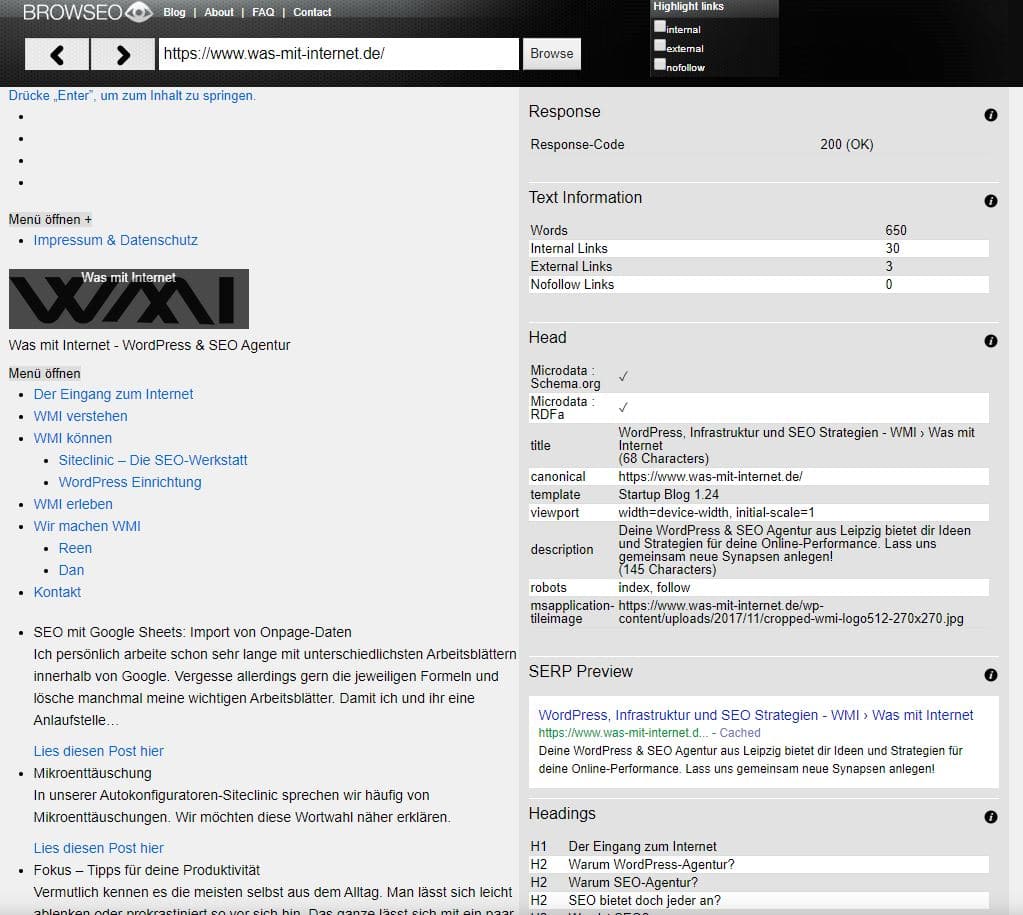
Browseo.net zeigt wie – sich die Betreiber vorstellen das – Google deine Webseite sieht. Einfach und schnell erhaltet ihr einen technischen Überblick und könnt den „Blick“ schärfen.

Tools zur Texterstellung
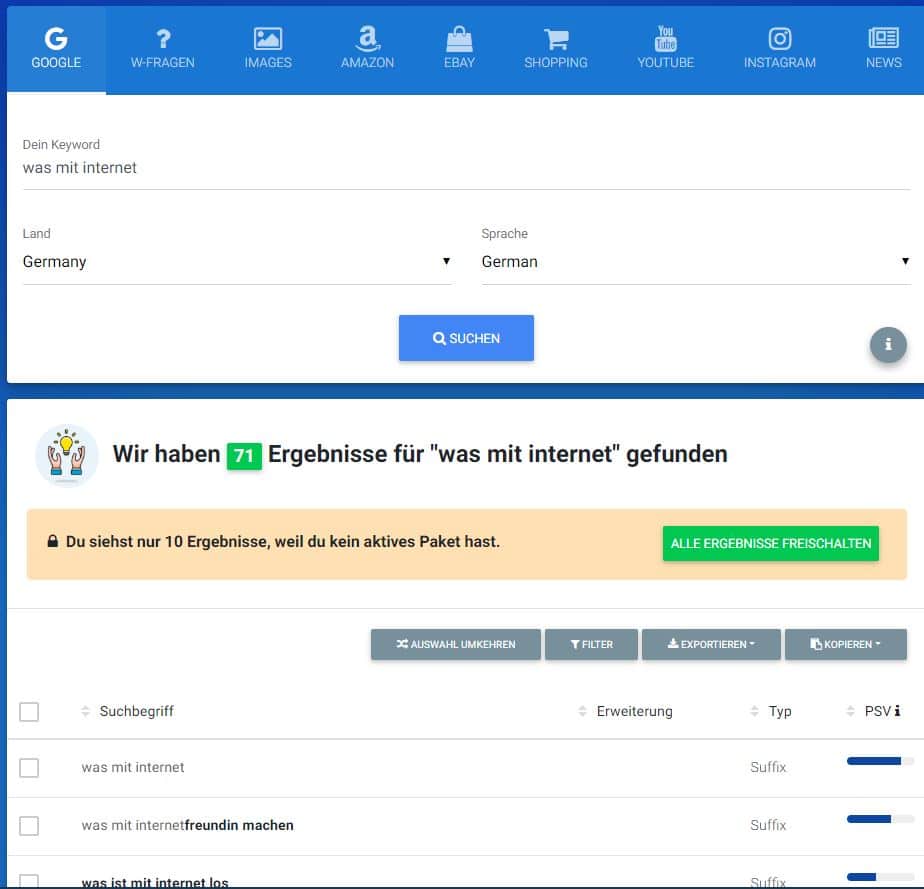
Hypersuggest.com – Als Ausgangsbasis eignet sich das Suggest-Tool hervorragend. Drei Vorschlagsarten stehen zur Verfügung: Reverse, Normal, Both. Die Sortierung ist tendenziell eher nach dem Alphabet aber die ersten Begriffe haben meist auch das größte Suchvolumen. Zusätzlich lassen sich Fragestellungen erforschen, die einem bei der Texterstellung helfen.

Weitere Keyword-Tools: www.wrel.de/keywordfragen/, http://www.suggestit.de/, https://keywordtool.io/
Semager zeigt euch verwandte Wörter und listet Wortbeziehungen auf. Besonders für mittellange Schlüsselwortkombinationen sinnvoll.
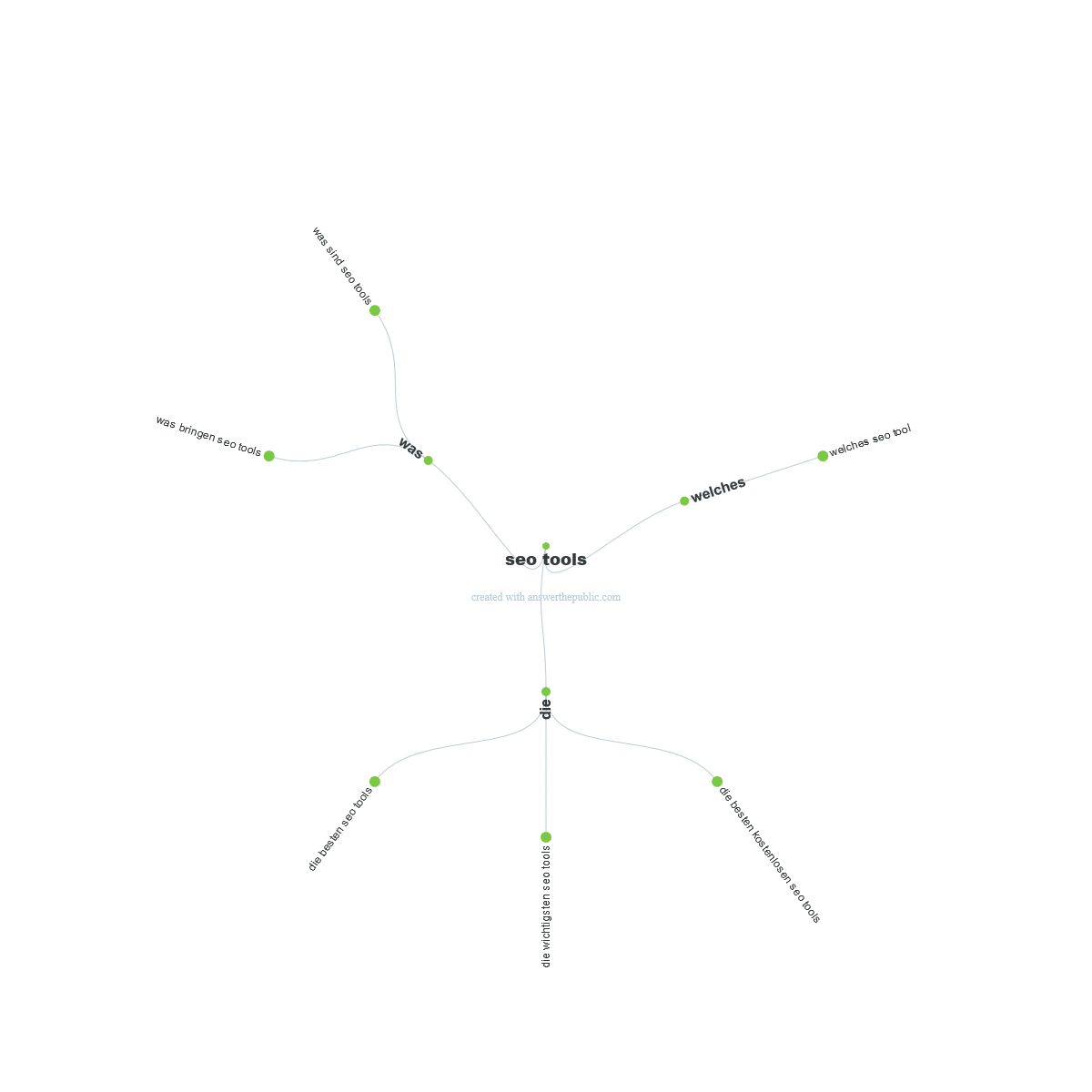
Answerthepublic.com – ermöglicht die Erkundung von Fragestellungen und zeigt diese graphisch auf. Auch können Prepositionen zum eingegeben Suchbegriff abgerufen werden.

Bloomberry – zeigt an, in welchen Foren und alternativen Webquellen, Fragen zur passenden Eingabe gefunden werden. Das Tool wurde mittlerweile auf eine Bezahlversion umgestellt. Seitdem haben wir es noch nicht wieder verwendet.
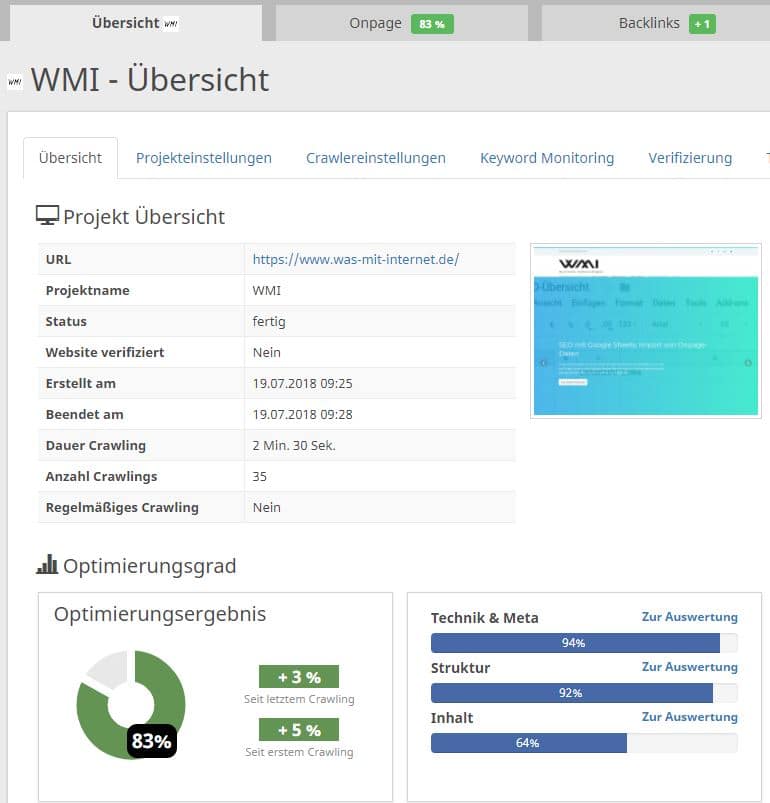
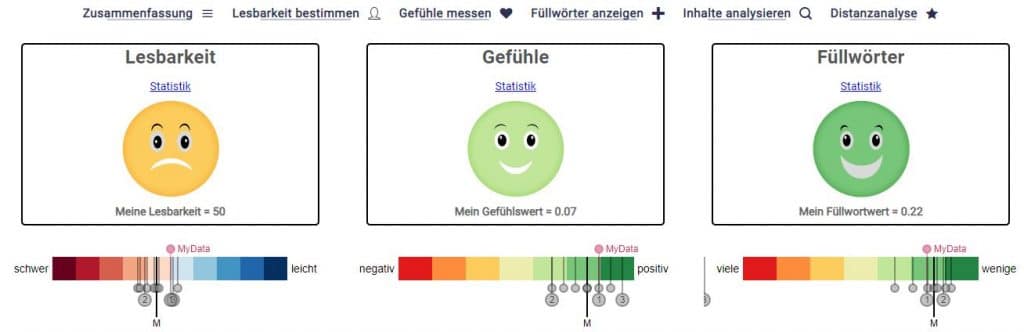
Visual Matter – analysiert den Text deiner Webseite und visualisiert dir das Potential zur Verbesserung. Da das Tool von René entwickelt wird, kann er euch auch alle Fragen beantworten.

Die Darstellung ist mittlerweile einer Aktualisierung zum Opfer gefallen.

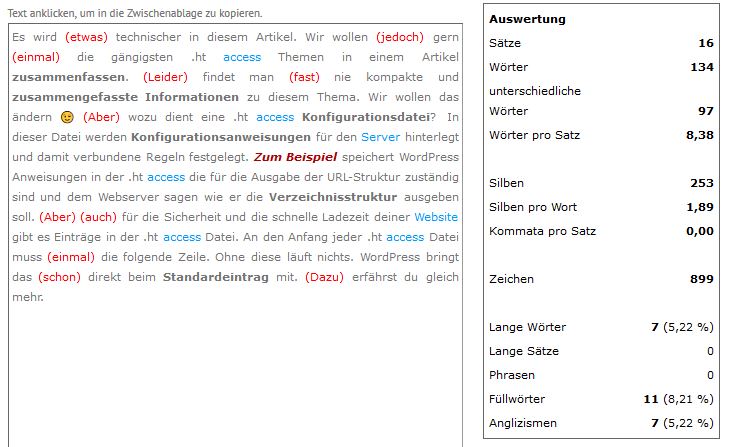
Ein anderes Tool mit denen ihr ebenfalls Füllwörter erkennen und vernichten könnt ist die Textanalyse des Schreiblabor.

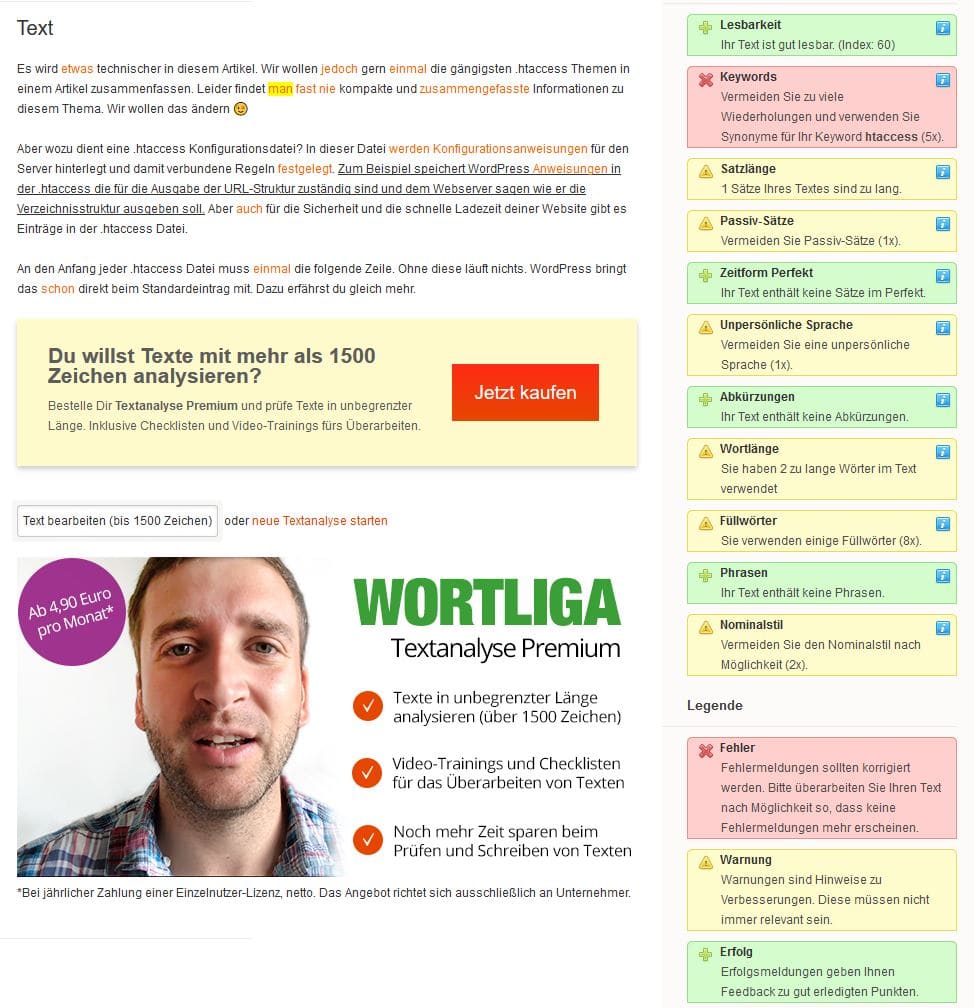
Die Wortliga gibt dir zusätzlich konkrete Tipps, was du verbessern könntest.

Browser-Erweiterungen
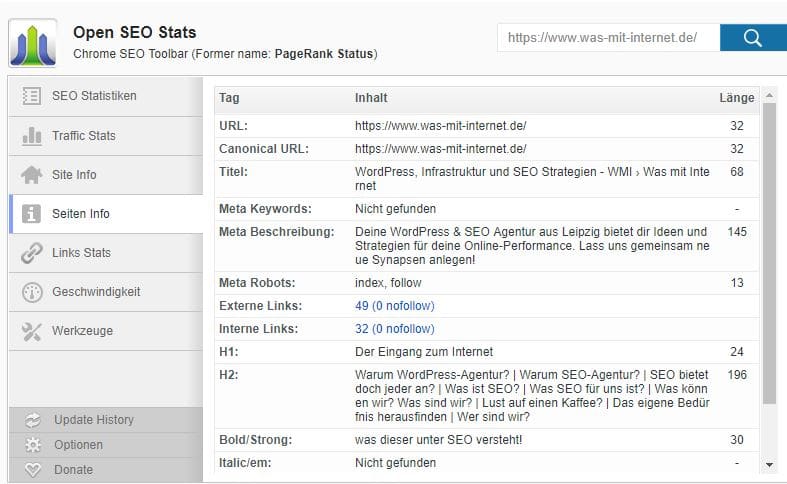
OpenSEO Stats – Auf einen Klick angezeigt bekommen welche Meta-Informationen vorhanden sind und ob Auszeichnungen (Formatierungen, Überschriften) verwendet werden.

Lighthouse – beliebe Seiten analysieren und Optimierungstipps erhalten.
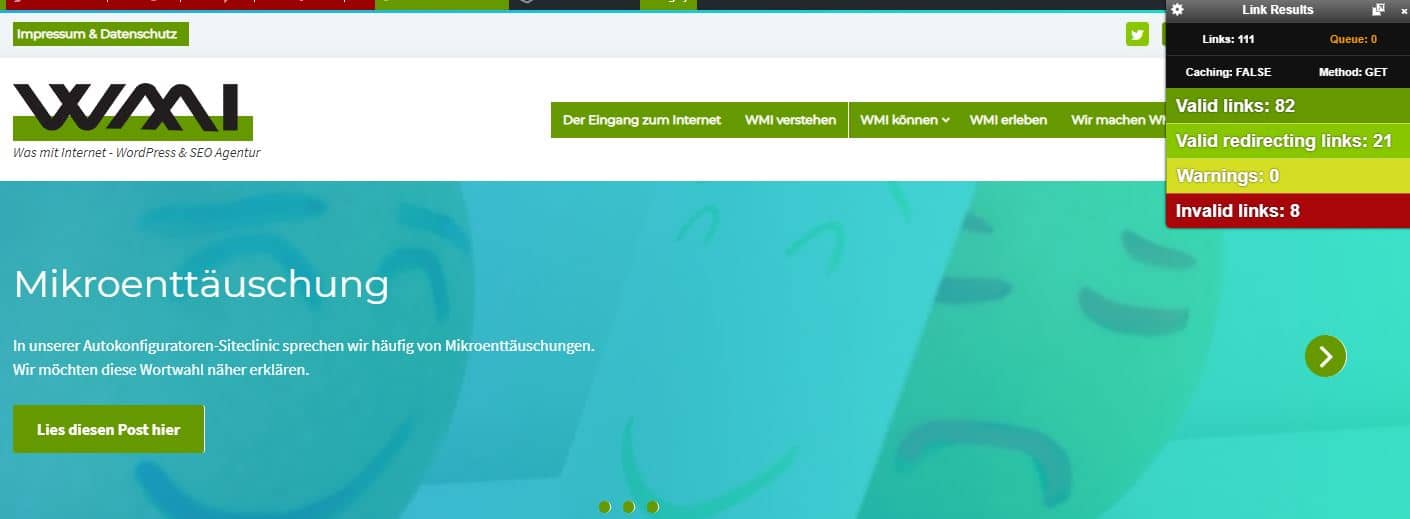
Checkmylinks – zeigt den Status von Links auf einer Seite an.

Linkclumb – öffnet mit der rechten Maustaste alle Links, die sich im Rahmen befindet. Genial, um die SERPs zu betrachten oder alle Unterseiten auf einmal zu öffnen.
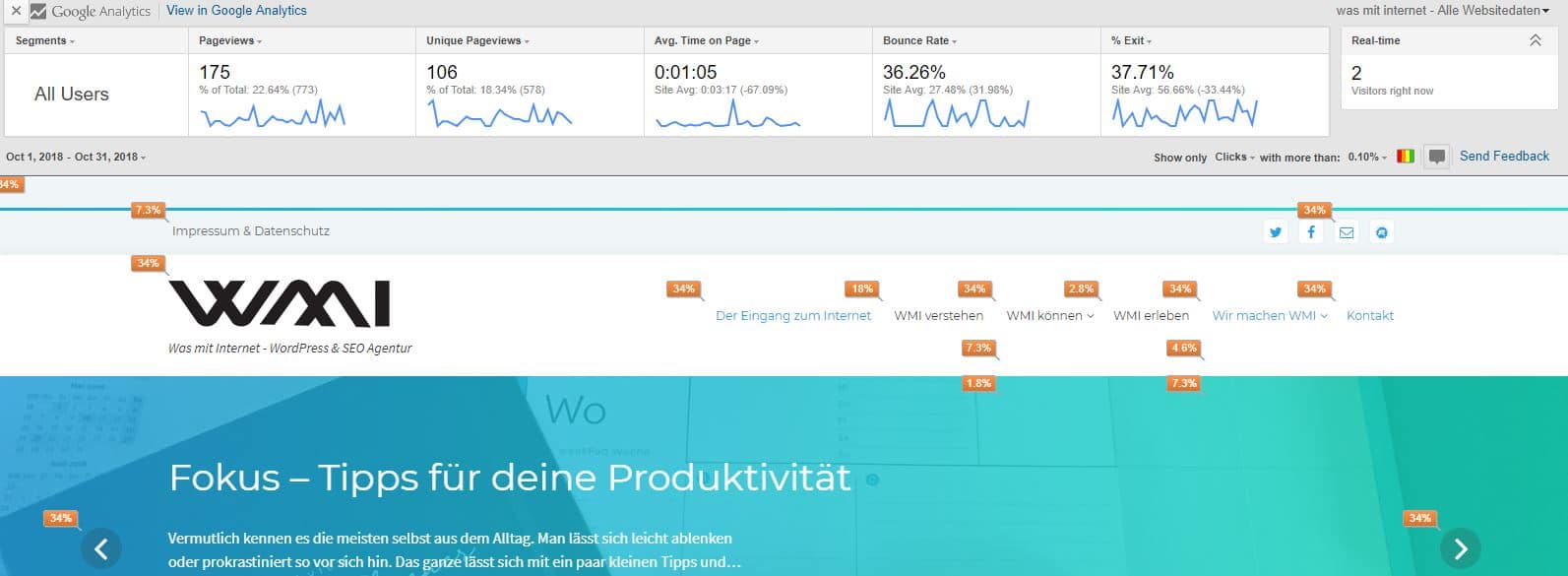
Page Analytics – integriert Analytics-Daten direkt in den Browser. Gerade für Unterseiten hervorragend. Allerdings ist eine Analyse externer Seiten nicht möglich.

Page Monitor – zeigt, was sich auf den Seiten der Mitbewerber verändert und benachrichtigt euch.
SEO-Dashboard – ist im Grunde eine Favoriten-Sammlung wichtiger SEO-Audit-Tools. Mit einem Klick gelangt man genau in die vorher eingestellten Unterseiten des jeweiligen Tools.
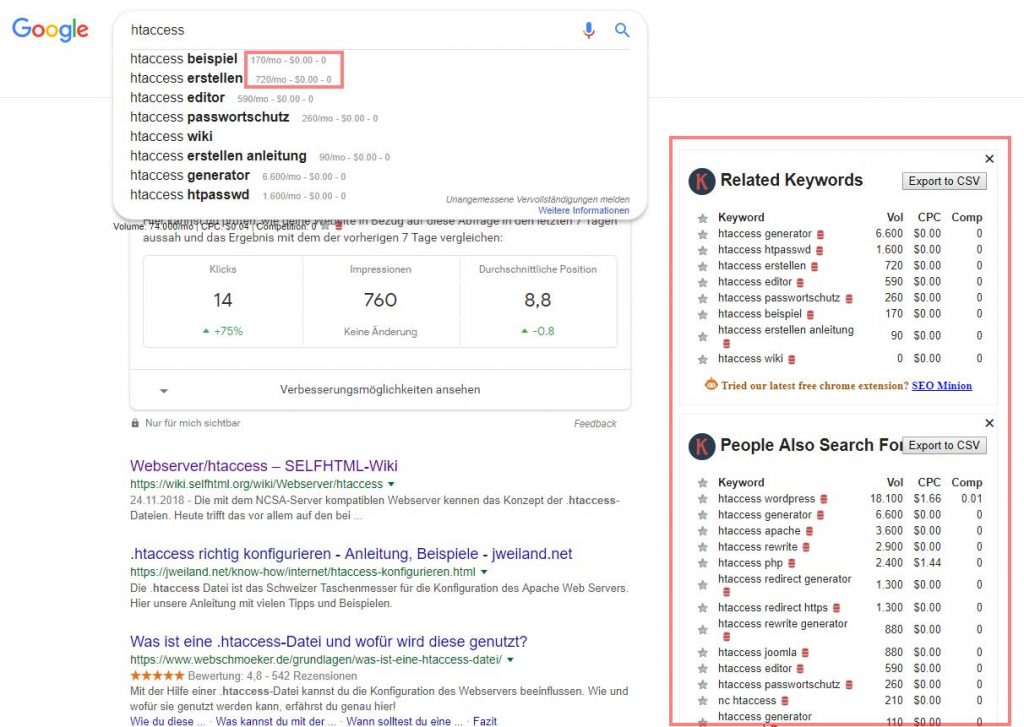
Keywords Everywhere – zeigt euch innerhalb der Suche bereits Informationen zum Suchvolumen und einem CPC.

LRT Link Redirect Trace – zeigt ob Weiterleitungen vorhanden sind und welche Wege diese vollführen.

Seerobots – stellt beim Aufruf einer Webseite die Angaben aus dem Robots-Tag im Metabereich dar.

Wappalyzer – zeigt technische Eigenheiten einer Webseite. Welches CMS wird benutzt und welche Frameworks werden verwendet?

Keywordeverywhere teste ich aktuell, eine Meinung folgt.
Tools zur Geschwindigkeitsmessung
Wie viel PS hat deine Webseite? Eigentlich wohl eher dein Server aber wir wollen es ja mal nicht so genau nehmen.
Mit tools.pingdom.com, gtmetrix.com und developers.google.com/speed/ lässt sich jeweils die Geschwindigkeit einer Seite messen. Im Detail, beispielsweise via Wasserfalldiagram wird euch angezeigt, warum die Seite zu langsam ist.
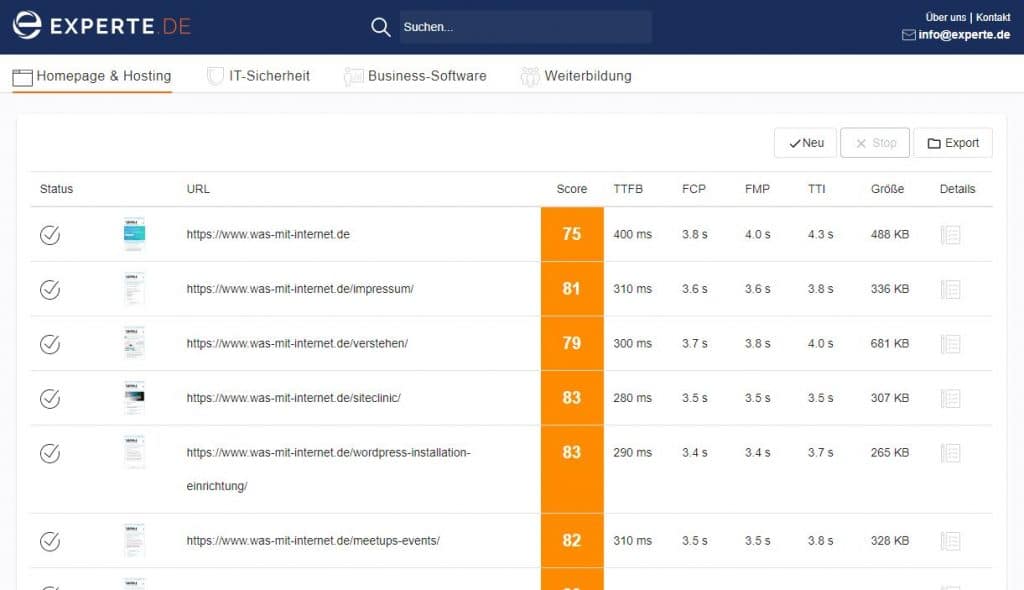
Das Pagespeed-Tool der vB Internet GmbH dagegen analysiert eine Vielzahl an URLs automatisch. Als Basis werden die PageSpeed-Daten von Google genutzt.

Ihr solltet mit dem Tool eure wichtigsten Unterseiten testen. Häufig wird lediglich die Startseite optimiert, nicht aber die wichtigen Unterseiten.
Arbeitserleichterungen
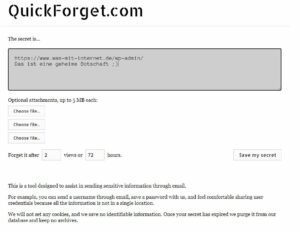
Mal kurz ein Passwort senden oder wichtige Informationen teilen? Je nach eigenem SIcherheitsempfinden kann dieser Prozess kompliziert ausfallen. Der Name des Accounts wird per E-Mail gesendet, das Passwort über eine Nachricht und der Link via Slack. So kann ein typischer Austausch aussehen. Quickforget.com kann hier eine Abhilfe schaffen, allerdings weiß keiner was mit den Daten nach dem absenden geschieht 😉
Tools für WordPress
Dieser Abschnitt hat einen eigenen Artikel verdient aber da wir diesen noch nicht geschrieben haben, hier in Kürze.
Themes
Das Theme definiert das Aussehen deiner WordPress-Seite. Der Standard ist die aktuelle Jahreszahl, als derzeit „Twenty Twenty“. Damit sich die Seite von anderen unterscheidet, kann ein anderes gewählt werden. Wir verwenden beispielsweise: Startup Blog.
Über die Auswahl des idealen Themes kann man und werden wir, ebenfalls einen eigenen Artikel verfassen. 😉
Einer der größten Anbieter von Themes und Templates ist https://www.templatemonster.com/ .
Gefällt dir ein Theme einer anderen Webseite, dann kannst du mit Hilfe folgender Tools herausfinden, welches verwendet wird:
Mit www.wpthemedetector.com und whatwpthemeisthat.com lassen sich gar einige Plugins herausfinden.

Plugins
Mit Plugins lässt sich die WordPress-Installation weiter individualisieren und benötigte Funktionen nachrüsten. Wähle Plugins weise und mit Bedachte, denn jedes geht Wechselwirkungen ein.